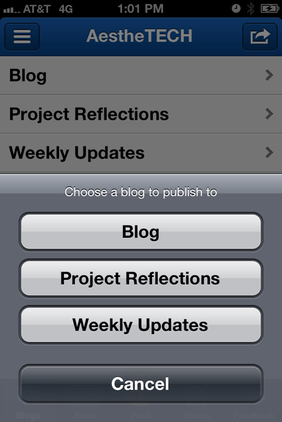
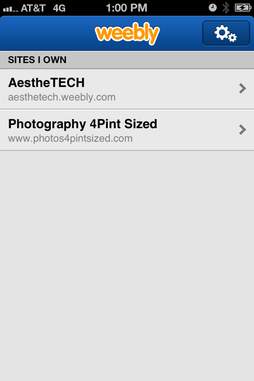
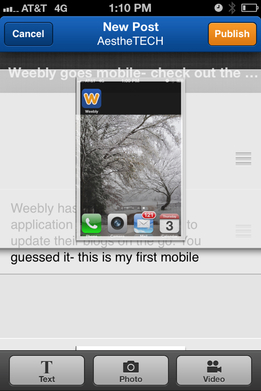
| Use the app to manage your blog and post from your mobile device. Add text, photos, video and share on Facebook and Twitter. Moderate blog comments and review site stats all from your phone- love it! | Weebly has released a mobile application that enables users to update their blogs on the go. You guessed it- this is my first mobile blog post :) Drag and drop text and photos to easily edit your post layout! |
The flexibility of posting from a mobile device definitely out weighs the cons. Way to go Weebly- I am looking forward to blogging on the go!











 RSS Feed
RSS Feed

